Ссылка на вайбер для сайта (кнопка viber на сайт)
Вам нужен сайт или SEO?
Более 10 лет разрабатываем и продвигаем сайты любой сложности.
Выполнили 400+ проектов.
Из этой статьи вы узнаете как сделать рабочую ссылку viber chat number с телефоном на:
- свой номер в viber;
- свою группу;
- как вставить ваш вайбер в объявление на Onliner.by
- ошибки (сообщество не найдено, и др.);

Практический каждый проект, который я создаю требует немедленной коммуникации клиента с заказчиком или продавцом и не важно, какой это проект: сайт визитка, интернет магазин, корпоративный сайт, лэндинг (landing page).
В наше время таким мостиком стали мессенджеры: viber, telegramm, whatsapp и другие.
Они помогают моментально получить ответ на желаемый вопрос — и это очень удобно для клиентов и посетителей сайта. И для того, чтобы это было возможно на сайт необходимо подключить кнопку мессенджера. Многие спрашивают: Как сделать чтобы нажимать на иконку вайбера на сайте и переходить в вайбер?
Как сделать ссылку на вайбер на сайте
1. НА НОМЕР
Часто веб-разработчики делаю не верные ссылки на viber с сайта — ссылка работает на ПК, в программе, и не работает на мобильных устройствах (при нажатии на такую кнопку или ссылку выскакивает ошибка: «Запрашиваемая страница недоступна. Пожалуйста, обновите viber до актуальной версии». Также после установки кода может появляться ошибка: «Ошибка подключения к сервисам Viber. Проверьте подключение и повторите попытку.«, о ней читайте в самом конце статьи.
Ниже вы узнаете как сделать работающую кнопку для вайбера. Пример работающей ссылки вы можете посмотреть на этом сайте в прикрепленной шапке.
Итак, как добавить ссылку на вайбер (call link) на сайте, рабочий код html :
<a href="viber://chat?number=%2B375292005818">
<img src="https://it-land.by/wp-content/uploads/2018/10/Viber-logo.png">
</a>
Результат:
Структура кода кнопки на viber на сайте:
1-я строчка — сама ссылка на вайбер <a href=»viber://chat?number=%2B375292005818″>. Где, вместо привычного + перед номером стоит %2B, а далее номер 375292005818;
2-я строчка — это картинка логотипа вайбера. В данном примере сам файл находиться в хранилище этого сайта и указывается путь именно к нему;
3-я строчка — закрываем ссылку </a>
2. НА ГРУППУ ВАЙБЕР
Ссылки на группы в вайбер делают также легко, как и на ваш номер. Проблема с которой сталкиваются пользователи связана с тем как скопировать исходную ссылку.
ВАЖНО
- Получить ссылку на группу можно только в мобильной версии viber, в десктопной (то есть с персонального компьютера) версии функция копирования ссылки на группу не поддерживается;
- Для того, чтобы скопировать ссылку для приглашения в группу, вы должны быть создателем группы;
- Заходим в мобильной версии вайбера в вашу группу;
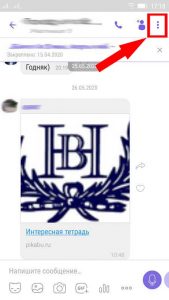
- Нажимаете на три точки в правом верхнем углу:

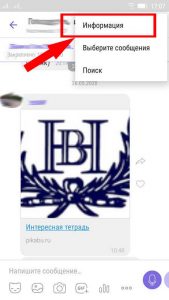
- В появившемся меню выбираете «Информация»:

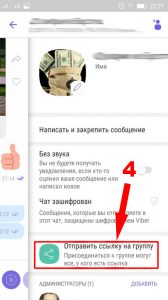
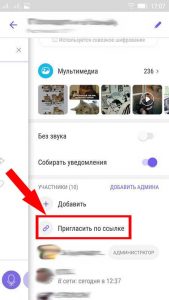
- В открывшимся окне опускаетесь чуть ниже и находите надпись «Отправить ссылку на группу», жмете на нее:

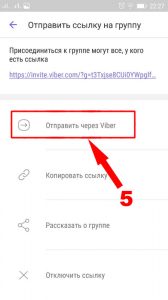
- Нажимаете отправить через Viber. Отправляйте любому контакту:

- Заходите в десктопной версии вайбера в переписку куда отправили ссылку, нажимаете правой кнопкой мыши на сообщении и в появившемся меню выбираете «Скопировать сообщение»;
- Вставляете в код скопированное сообщение «Присоединяйтесь к моей группе в Viber: «Веб-студия It-land.by https://invite.viber.com/?g=Q3T13DRP_Udst0cCR8_4QJUJ20D2-6E7» и удаляете все кроме ссылки, чтобы получилось:
<a href="https://invite.viber.com/?g=Q3T13DRP_Udst0cCR8_4QJUJ20D2-6E7">
<img src="https://it-land.by/wp-content/uploads/2019/02/Viber-group.png">
</a>
Результат:

Теперь вы знаете как сделать и добавить активную ссылку на вайбер на сайте на ваш номер и на вашу группу.
P.S.:
Ко мне обратился читатель с вопросом: «Как кнопку Viber вставить в объявление на сайте Onliner.by Спасибо». Отвечаю.
Вставить кнопку вайбер в объявление на Onliner.by
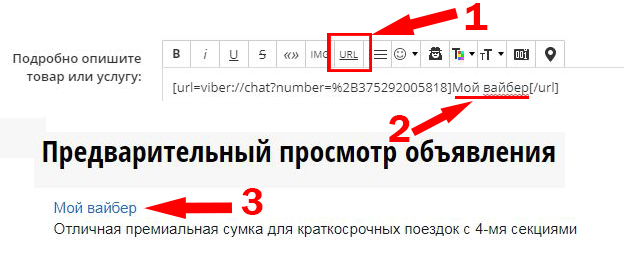
Когда вы создаете объявление на онлайнере, в разделе где вас просят подробнее описать товар есть панель редактирования, где есть вот такая иконка ![]() . Нажимаем на нее (1 на картинке ниже), появляется всплывающее окно, куда вставляем код вашего номера вайбера:
. Нажимаем на нее (1 на картинке ниже), появляется всплывающее окно, куда вставляем код вашего номера вайбера:
viber://chat?number=%2B375292005818
После чего в теле объявления появляется сама ссылка, где редактируем текст между скобками (2 на картинке ниже) на нужный нам. В моем примере я изменил на «Мой вайбер». Ссылка готова (3 на картинке ниже). Нажимаем на объявлении «Сохранить».

Ошибки:
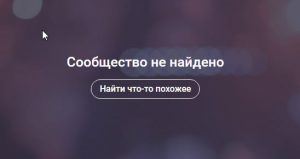
1. После нажатия на ссылку пишет: «Сообщество не найдено»

На мобильном зайдите в вашу группу. Нажать три точки в верхнем правом углу.

Далее «Информация»:

Далее на «Пригласить по ссылке»:

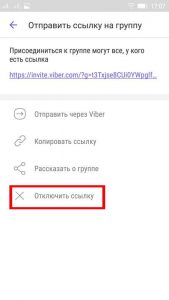
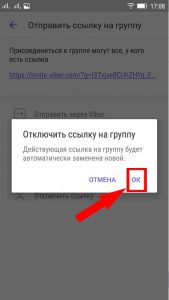
Нажимаем «Отключить ссылку»:

После этого нажимаем «Ок»:

Все, готово. Ссылка пересоздана и начала работать корректно.
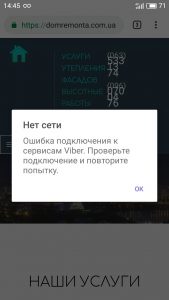
2. Ошибка подключения к сервисам Viber. Проверьте подключение и повторите попытку.

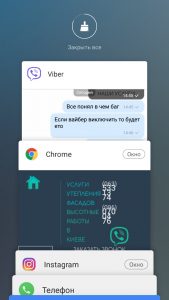
Ошибка, видимо, возникла из-за того, что глючил автозапуск вайбер и его не было в активных процессах. Когда вайбер появился в фоновых процессах:

Ошибка исчезла.
3. После смены аватарки и названия сообщества вайбер ссылке ещё указывается старая аватарка и старое название.
Решение аналогичное как выше в пункте 1 раздела «Ошибки».
Надеюсь статья была вам полезна.
Если есть вопросы — задавайте в комментариях.
Закажите создание сайта, или продвижение, или контекстную рекламу у нас





проставь ссылкам в примерах открытие в новом окне
Спасибо. Сделал.
Сделала, кнопка на месте, при клике ничего не происходит, стоит на месте. В чем может быть дело?
Ссылку скиньте, куда вставили кнопку.
Спасибо, переход на вайбер работал, правда кнопка с вашего облака мне не подошла, но я заменил ее другой, спасибо
Пожалуйста! Рад, что статья Вам помогла. ПС: спасибо за идею, сделаю библиотеку лого вайбера.
Пытаемся добавить на наш сайт ссылки на Вайбер по вашему примеру. Но у нас никак не получается добиться такого эффекта как у вас.
1. У нас при клике на сообщество открываться ссылка в окне браузера. С этой страницы попадает прям в сообщество.
2. Переход на чат в вайбер. У нас так же получается что вместо чата попадаем на Добавить контакт. С вашей страницы попадаю прям в чат с вами.
Подскажите как добиться такого результата как у вас?
Сайт https: //midashop. com.ua/
1. Не нашел на вашем ресурсе ссылку на группу вайбер, чтобы посмотреть.
2. Добавьте в код target=»_blank» . Сама конструкция кода на вашем сайте < a href="viber://chat?number=%2B380508626155" class="viberclick" rel="nofollow">+38(050)862-61-55 — рабочая. Проблем с ней нет.
Странно. На скрине указал где у нас размещена ссылка на сообщество
http://prntscr.com/psafvy
ps Спасибо за комментарий, попробуем добавить.
Не заметил) там у вас ссылка на сообщество, а не на группу и скорее всего что-то не то с самой ссылкой. У меня уже есть опыт такого же подключения сообществ, так что все должно работать.
Добрый вечер! Подскажите, как сделать чтоб в вайбере при пересылке сообщения из сообщества в чат или группу на сообщение высвечивалась активная ссылка?
Настройте чат-бота.
Спасибо.
Рад, что статья была полезной.
Спасибо помогли вставил себе кнопку )))
Пожалуйста!
Здравствуйте, при добавлении ссылки на сообщество вайбер в профиле инстаграма, ссылка активная, но пишет сообщество не найдено, в чем может быть проблема?
Профиль инстаграма где не работает ссылка: https://instagram.com/eko_sushka?igshid=1gktmyvtqfw2p
Скорее всего ссылка не верно указана, эта самая частая причина. На мобильном зайдите в вашу группу, нажмите три точки в верхнем правом углу, далее Информация, далее на «Поделиться ссылкой». Поставьте галочку «Ссылкой пользуются все», затем отключите ссылку для приглашения и включите заново.
For rookie with basic knowledge with html , great success. Before entering in index, I put it on hidden specific product to see how it works and it’s great. Many thanks to Russian webmaster from Bulgaria 🙂
Just to ask, what does %2B do?
Thanks again
The default character-set in HTML5 is UTF-8. So your browser will encode input %2B (UTF-8) to character «+».
Спасибо! Уже воспользовалась.
Добрый день.
Сменил аватарку и название сообщества вайбер , но по ссылке ещё указывается старая аватарка и старое название .
Подскажите пожалуйста в чём причина .
Пересоздайте ссылку на сообщество. На мобильном зайдите в вашу группу. Нажать три точки в верхнем правом углу. Далее «Информация». Далее на «Поделиться ссылкой». Поставьте галочку «Ссылкой пользуются все», затем отключите ссылку для приглашения и включите заново.
Есть модуль на вайбер. При нажатии на кнопку открывается только вайбер, но не диалог группы или чат с указанным номером. Помогите пожалуйста
Скиньте в вайбере ссылку на ваш сайт. Укажите где не работает кнопка.
Добрый день, подскажите пожалуйста, сделала с рекламы (на сайте объявлений) переход на свое сообщество, в телефоне сразу открывается , а с компьютера когда переходишь, то пишет : Администратор запретил просмотр этого контента . что делать? спасибо
Добрый день. Пересоздайте ссылку. В статье выше есть раздел с ошибками, там написано как пересоздать.
Перехожу по ссылке в группу в Вайбере, и сразу же выбрасывает из группы. Сообщение об ошибке- в программе произошла ошибка.
Перейдите по другой ссылке вайбера, если тоже будет ошибка — переустановите вайбер.
На сообществе стоїть кнопка, що це, як прибрати
Изменить этот адрес: https://invite.viber.com/?g=Q3T13DRP_Udst0cCR8_4QJUJ20D2-6E7 на: viber://chat?number=%2B375292005818″ и вставьте ваш номер.
добрый день. сделал по вашему примеру ссылку на переписку, а в ответ : Запрос недоступен. Запрашиваемая страница недоступна
попробуйте пересоздать ссылку (почитайте раздел ошибки этой статьи https://it-land.by/webmasteram/ssyilka-na-vayber-dlya-sayta/#oshibki)
Можно ли к вас заказать сделать ссылку на Вайбер для моего сайта?
Да, конечно. Контакты смотрите тут
Здраствуйте, подскажите пожалуйста как сделать активную ссылку в инстаграме на сообщество?Мозг уже плавится!Скопировать ссылку и вставить не работает!Скачивать не одно программу, не работает.Буду безумно благодарна
Така сама ситуація, як ви в інстаграм додали посилання на спільноту вайбер?
Попробуйте в строку, где можно вписать адрес сайта в профиле Instagram вставьте ссылку-приглашение в группу вида (только свою): «https://invite.viber.com/?g=Q3T13DRP_Udst0cCR8_4QJUJ20D2-6E7». Но не гарантирую что это будет работать
Спасибо большое разобралась!
Не за что. Надеюсь статья была полезной.
Добрый день, копирую вашу ссылку полностью, пишу номер нужный, но ничего не происходит.
Вставьте весь этот участок кода от сюда https://it-land.by/webmasteram/ssyilka-na-vayber-dlya-sayta/#svojnomer
и проверьте работает ли он. Если да, тогда заменяйте картинку и номер.
Доброго вечера. Пытаюсь привязать ссылку viber://pa?chatURI=loft_72 на бота -вайбера к иконке и ни чего не получается. Подскажите что то можно с этим сделать?