Добавление товаров Woocommerce
Как добавить новый товар в woocommerce?
Исходные данные: wordpress 4.9.5, woocommerce 3.3.5.
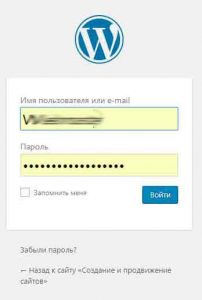
1. Заходи в админку сайта, к названию сайта добавляем /wp-admin

2. В появившемся окне вводим имя пользователя и пароль
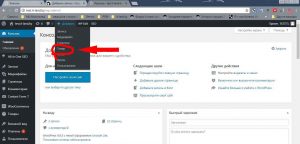
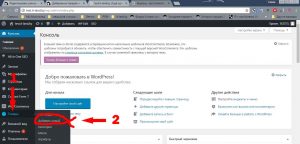
3. Есть несколько вариантов как добавить новый товар в Woocommerce:
a. В верхней строке консоли инструментов находим пункт меню «Добавить«, наводим мышку, после чего выпадет меню, где выбираем «Товар«:
б. В боковом меню находим пункт «Товары«, наводим мышку, после чего выпадает меню, где выбираем пункт «Добавить новый«.
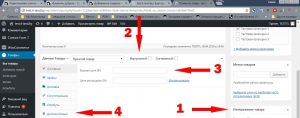
4. Далее мы попадаем на страницу добавления нового товара. Что на ней делать?
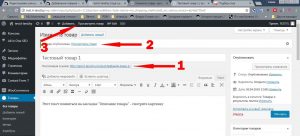
- Необходимо ввести название товара (см на первую картинку 4 пункта инструкции, цифра 1).
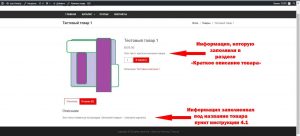
- Заполнить поле с информацией о товаре (см на картинке ниже пункт 2). Что важно. Текст, который будет введен в это поле, появиться в разделе «Описание», который находится ниже краткого описания, картинки товара, цены товара, категории товара.

Если вы хотите, чтобы информация о товаре была видна сразу, без скролла экрана вниз заполнять нужно другое поле, смотри пункт 6 этой инструкции.
- После того, как заполнили информацию о товаре, не забываем выбрать категорию, к которой относится этот товар (см на первую картинку 4 пункта инструкции, цифра 3). Если нужной категории нет, ее легко можно создать.
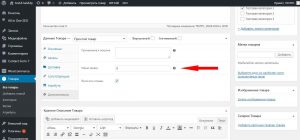
5. Далее опускаем экран скролом вниз.
- Первое, что я делаю выбираю картинку для товара.
- Далее заполняю данные товара: чаще всего это простой товар, виртуальный.
- Затем пишу цену товара.
- Следующим, что я делаю — это выбираю пункт данных товара «Дополнительно» и назначаю товару порядковый номер. Зачем я это делаю? Наиболее часто на главной странице есть витрина товаров с определенной последовательностью, также этот порядок соблюдается и на странице «Магазин». Чтобы не нарушать порядок витрины магазина я обычно ставлю цифру на один больше чем существующее количество товаров. Если не знаю сколько товаров и лень смтреть ставлю цифру больше 15 🙂

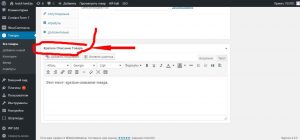
6. Опускаем скролом экран еще ниже и находим раздел «Краткое описание товара«
На картинке ниже вы увидите разницу расположения текста если заполнять этот раздел или описанный в пункте 4.1 этой инструкции.
Какой есть нюанс. Обтекание текстом картинки товара при заполнении «Краткого описания товара» будет в виде столба, из-за чего под картинкой останется пустое место. Его можно убрать через редактирование CSS стилей, но это чаще всего приведет к изменению расположения других элементов товара, что может негативно сказать на внешнем виде. А это приведет к тому, что придется вручную многое редактировать в CSS.
7. На этом можно закончить добавление нового товара и опубликовать его (см пункт инструкции 8 и 9), но я рекомендую сделать еще SEO настройки. Для этого на вашем сайте должен быть активным плагин «All in one SEO».
Но прежде чем заполнять разделы этого плагина вам необходимо представлять и знать запросы, по которым будет продвигаться товар. Для этого открывайте https://wordstat.yandex.by/ и ищите ваши запросы. Рекомендую 3-5 запросов. Только после этого переходим к выполнению этого пункта инструкции.
Блок информации плагина All in one SEO находится чуть ниже верхней части страницы, поэтому после заполнения предыдущего раздела, нужно скролить вверх.
- Заполняем заголовок (на картинке выше цифра — 1). Он должен содержать главное ключевое слово, по которому вы хотите, чтобы товар продвигался.
- Описание товара (на картинке выше цифра — 2). Этот пункт может не содержать ключевых слов, он нужен для того, чтобы среди поисковой выдачи люди, прочитав это описание выбрали ваш сайт и ваш товара.
- Заполняем ключевые слова, которые вы решили выбрать. Вписываем их через запятую. Не забываем проверить на грамматические ошибки.
8. Проверка всех данных. Не ленитесь прочитать все. Не ленитесь пройтись еще раз по каждому пункту инструкции и правильно их выполнить.
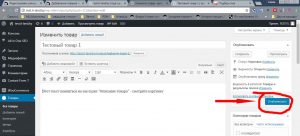
9. Публикуем товар. Для этого скролом поднимаемся в самый верх страницы и нажимаем «Опубликовать»
Чтобы посмотреть новый товар у вас есть три варианта:
- нажать на ссылку товара (на картинке ниже цифра — 1);
- нажать выше на фразу «Посмотреть товар» (на картинке ниже цифра — 2);
- нажать на пункт меню консоли «Посмотреть товар» (на картинке ниже цифра — 3);
Если просмотрев товар вас все устраивает — поздравляю, откиньтесь в кресле с полноправным чувством, что вы крутой вебмастер и можете достигать успехов.
Благодарю за прочтение.
Надеюсь статья была вам полезна.
Если есть вопросы — задавайте в комментариях.
Закажите создание сайта, или продвижение, или контекстную рекламу у нас